Dr. Bill Interview Prep App Prototype (Spring 2020)
Skills used: Figma, Interaction Design

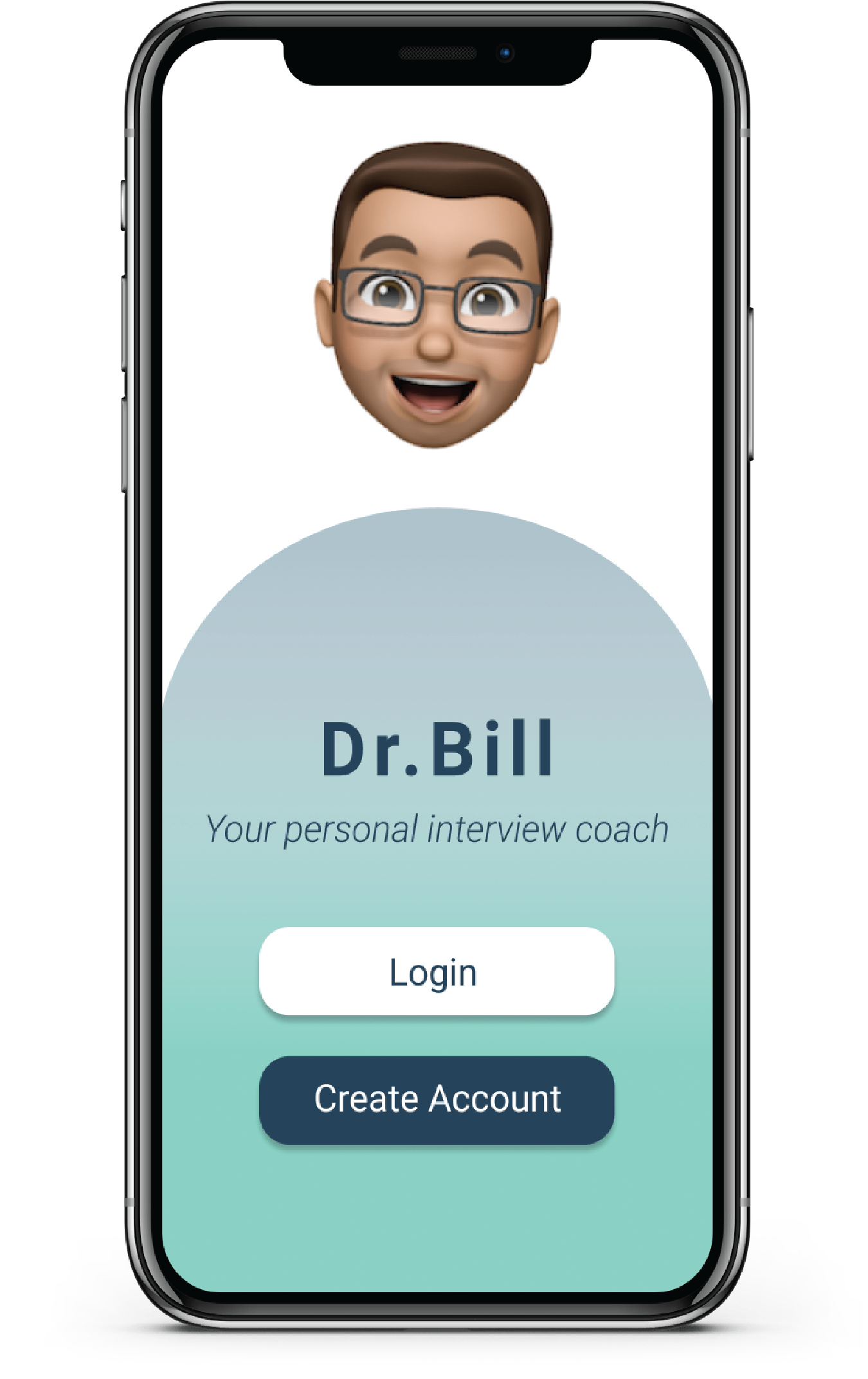
In my Interaction Design class, I worked with a team to design a voice tech mobile application aimed at helping students prepare for job interviews. The face of our interview prep voice tech app is Dr. Bill, a lively animoji character that aims to represent a real interviewer. On the app, users can upload their resume, start a mock interview at any time, and receive feedback on how well they answered each question and how they can improve. During the mock interviews, Dr. Bill asks users general behavioral questions as well as technical questions that are tailored to the user's resume. As a UX and interaction designer in this project, I took part in designing the interview and feedback logistics, conducting heuristic evaluations, and designing the app screens for the feedback portion of the interview experience. When the semester ended, I continued to redesign the prototype's introductory and interview screens in an attempt to further develop my design skills. Check out our prototype here!